Як стварыць PWA, і дадаць яго на тэлефон
Прагрэсіўныя вэб-прыкладанні, або PWA, з'яўляюцца сучасным тэхналагічным рашэннем, якое дазваляе распрацоўшчыкам ствараць аплікацыі, якія працуюць падобна да мабільных праграм. У гэтым артыкуле мы паглядзім на тое, што такое PWA, як яны працуюць і якія перавагі прапаноўваюць у параўнанні з традыцыйнымі вэб-прыкладаннямі.
Што такое PWA?
PWA (Progressive Web App) - гэта тэхналогія распрацоўкі мабільных аплікацый, якая дазваляе на аснове вэб-аплікацый ствараць мабільныя дадаткі. Гэта дазваляе карыстальнікам атрымліваць хуткі доступ да вэб-старонкі, а таксама дазваляе выкарыстоўваць розныя функцыі мабільнага тэлефону, такія як камера, мікрафон, геалакацыя і г.д.
Як працуюць PWA?
Калі абагульніць - PWA - гэта тыя ж вэб-старонкі, якія адчыняюцца ў асобным вакне браўзера і выкарыстоўваюць тэхналогію Service Worker для таго, каб забяспечыць аффлайн-функцыянальнасць, а таксама пазбегнуць перазагрузкі старонак. Service Worker забяспечвае асобны працэс для выканання скрыптаў у фоне, дазваляючы прыкладанню працаваць нават тады, калі старонка зачынена.
Перавагі PWA
Выкарыстоўванне тэхналогіі PWA мае шмат пераваг для распрацоўшчыкаў і карыстальнікаў. Некаторыя з іх:
-
Хуткая загрузка: PWA выкарыстоўваюць кэшаванне, для таго, каб хутка загрузіць старонкі.
-
Аффлайн-функцыянальнасць: У параўнанні з сайтамі PWA забяспечваюць магчымасць працаваць нават тады, калі няма інтэрнэт-злучэння.
-
Адаптаванасць да ўсіх прылад: PWA дазваляюць распрацоўшчыкам ствараць прыкладанні, якія будуць працаваць на ўсіх прыладах, незалежна ад іх аперацыйнай сістэмы.
-
Інтэграцыя з пуш-паведамленнямі: PWA могуць паведамляць карыстальнікам пра найноўшыя абнаўленні, новыя паведамленні і іншае праз пуш-паведамленні, што забяспечвае болей эфектыўную камунікацыю з карыстальнікамі.
-
Нізкія затраты на распрацоўку: Распрацоўка PWA мае нізкія затраты ў параўнанні з распрацоўкай натыўных мабільных прыкладанняў (здаецца, адзін з самых пераважных пунктаў)
Як жа стварыць PWA?
Разглядаць поўны працэсс стварэння PWA мы зараз не будзем, але разледзем магчымасць зрабіць з існуючай SPA (Single Page Application) PWA.
Асноўнае, што нам спатрэбіцца - файл manifest.json, які можа размясціцца там дзе і галоўны index.html (не абавязкова).
Файл можа мець прыкладна такую структуру:
text1{ 2 "short_name": "Беларускі франтэнд", 3 "name": "Беларускі франтэнд ды іншая трасца", 4 "icons": [ 5 { 6 "src": "icon_192.png", 7 "sizes": "192x192", 8 "type": "image/png" 9 }, 10 { 11 "src": "icon_512.png", 12 "sizes": "512x512", 13 "type": "image/png" 14 } 15 ], 16 "default_locate": "be", 17 "start_url": "https://bel-frontend.online/", 18 "display": "standalone", 19 "theme_color": "#000000", 20 "background_color": "#ffffff" 21} 22
Дзе - short_name and/or name - палі, якія выкарыстоўваюцца для падпісання аплікацыі на экране карыстальніка і пры усталяванні аплікацыі
icons - спіс іконак (абавязкова павінны быць памерам 512х512 ды 192х192)
id - ідэнтыфікатар прыкладання. Дазваляе адмовіцца ад залежнасці ад start_url (і таму стартавую старонку можна аднаўляць)
start_url - url старнонкі, з якой пачынаецца праца прыкладання.
background_color - выкарыстоўваецца для сплэш-экрана (адчыняецца першым пры запуску аплікацыі)
display - можаце кіраваць знешнім выглядам старонкі. Можа мець значэнні: fullscreen | standalone | minimal-ui | browser
display_override - дазваляе выбіраць прыарытэты рэжымаў адлюстроўвання ў выпадку калі display рэжымаў не падтрымліваецца.
scope - абмяжозвае спіс адрасоў якія могуць працаваць у аплікацыі. (можна кіраваць пераходамі па спасылках)
theme_color - выстаўляе колер для тулбара.
shortcuts - тэхнічна - дазваляе стварыць кантэкстнае меню. дадаем функцыі ды імя.
description - апісанне прыкладання
screenshots - задае параметры для скрыншотаў.
Каб далучыць файл да вашай вэб-аплікацыі, дадайце наступны код у index.html:
text1<link rel="manifest" href="/manifest.json">
Як усталяваць PWA на тэлефон? (на прыкладзе IOS)
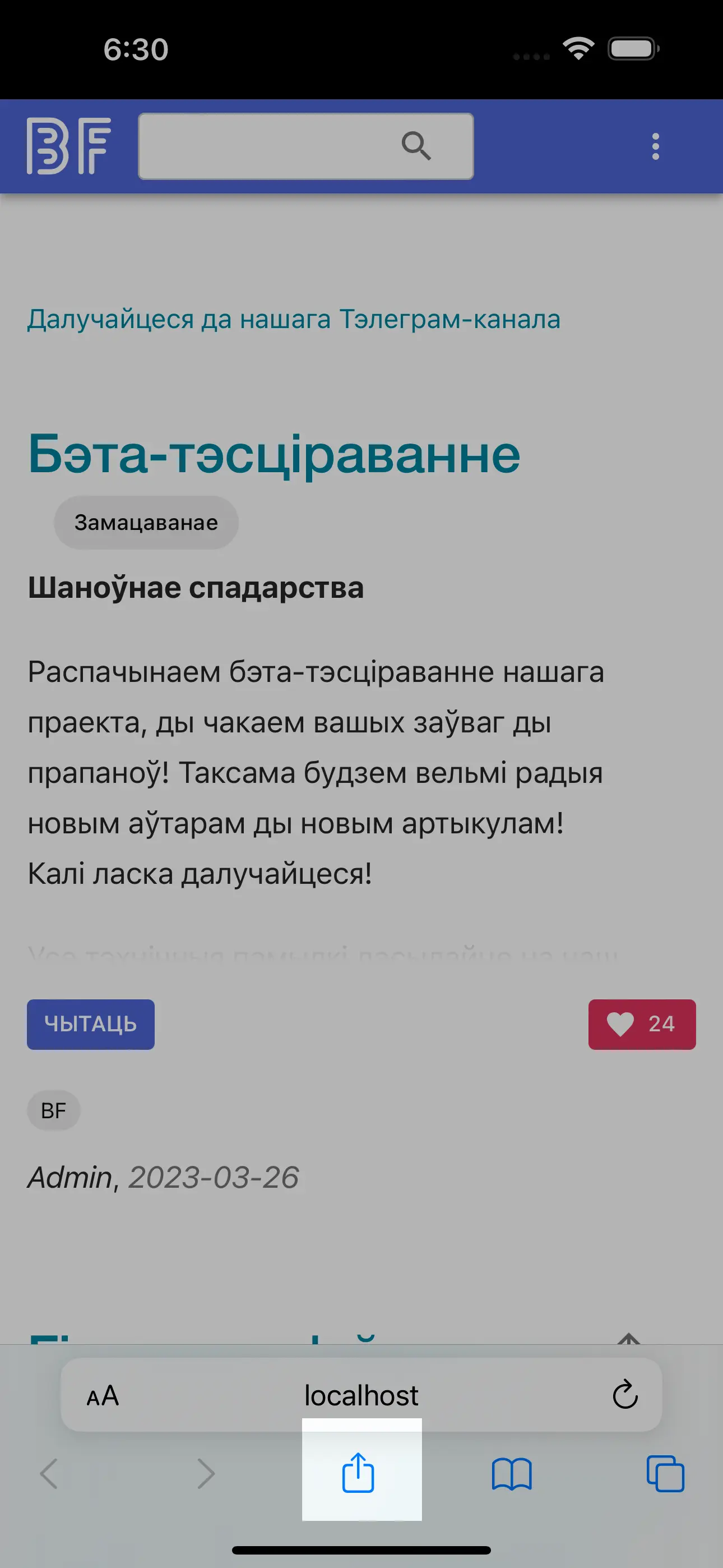
Каб захаваць на тэлефон вэб-старонку ў якасці PWA, ў браўзеры трэба перайсці ў меню:

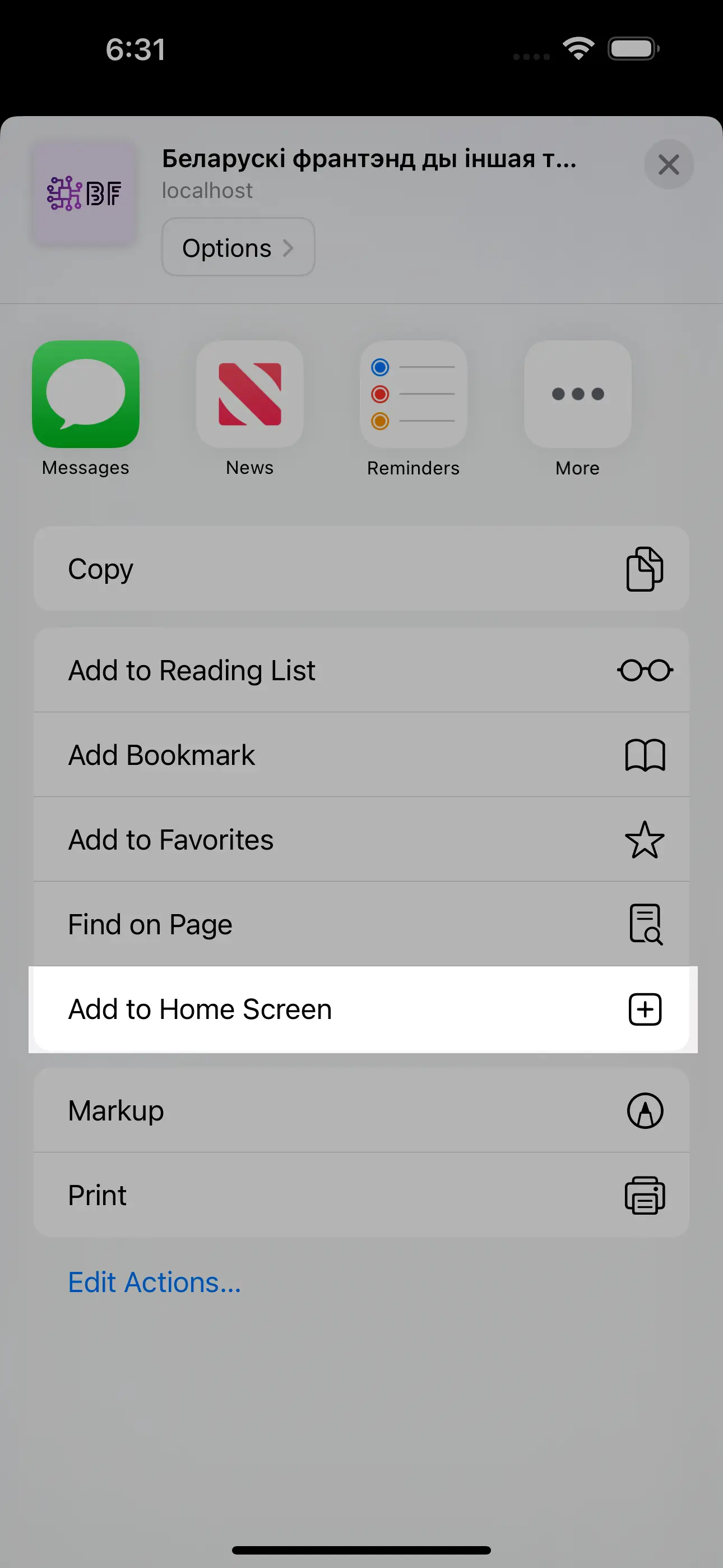
Меню будзе выглядаць прыкладна так:

і націснуць Add to Home Screen.
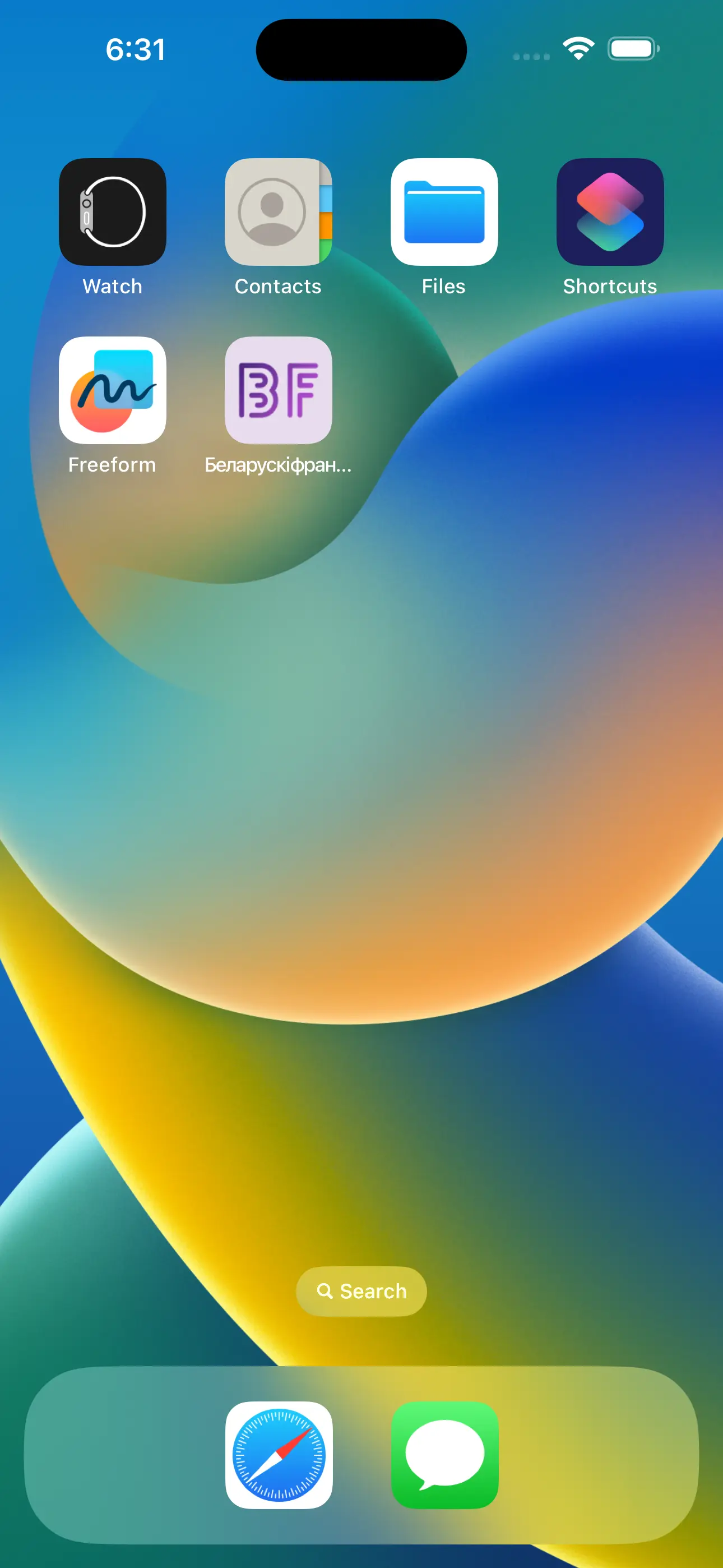
У выніку атрымаем:

Да Android-у дадаецца прыкладна таксама.
Кароткі вынік
Сення мы разглядзелі што такое PWA, як стварыць і дадаць на тэлефон.
Спадзяюся, матэрыял вам спадабаўся. Калі вам цікавы такі напрамак кантэнту,- цісніце падабайку.
PS
Далучайцеся да нашых аўтараў! Падзяліцеся сваім досведам!
Усім вялікі дзякуй!
Каментары
(Каб даслаць каментар залагуйцеся ў свой уліковы запіс)