Ствараем першы мабільны дадатак на React Native
Што такое React Native і навошта ён?
React Native - гэта платформа для распрацоўкі мабільных дадаткаў, якая выкарыстоўвае JSX-падобны сінтаксіс, як і ў React.js. З дапамогай React Native распрацоўшчыкі могуць ствараць дадаткі адразу для абодвух асноўных платформ, iOS і Android, з выкарыстаннем аднаго коду. Гэта дазваляе захаваць час і сродкі пры іх распрацоўцы, а таксама зрабіць працэс распрацоўкі больш эфектыўным і простым.
Найбольш вядомыя мабільныя дадаткі, пабудаваныя на React Native: Facebook, Skype, Microsoft Office ды інш.
Асаблівасці
Для распрацоўкі дадаткаў нам спатрэбіцца Node.js, ReactNative, для Android - Android Studio, для IOS - XCode. Распрацоўка дадаткаў для IOS платная (каля 100$ за год) і магчымая толькі на камп'ютэрах з Mac OS. Таму, сення мы будзем разглядаць толькі Android. (IOS разгледзім наступны раз)
Android Studio
Для пачатку ўсталюем Android Studio. Спампаваць яго магчыма з афіцыяльнага сайту https://developer.android.com/studio (працэс усталявання адрозніваецца для розных аперацыйных сістэм - падрабязней тут)
Пасля ўсталеўвання Android Studio абавязкова праверце, каб было ўсталявана Android SDK ды гляньце ў Virtual Device Manager - там павінен быць даданы эмулятар Pixel 3a.
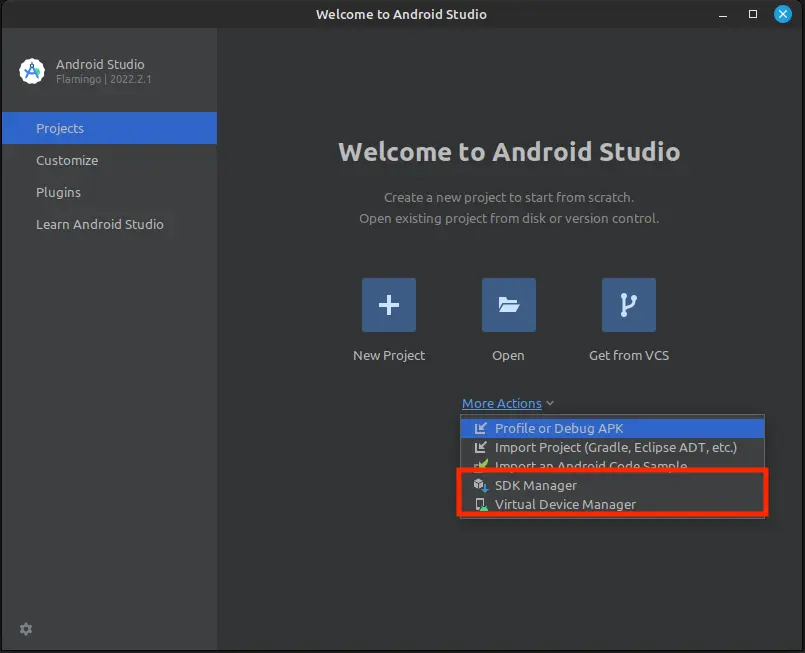
Гэта можна зрабіць, калі мы запусцім Android Studio і ўбачым наступны экран:

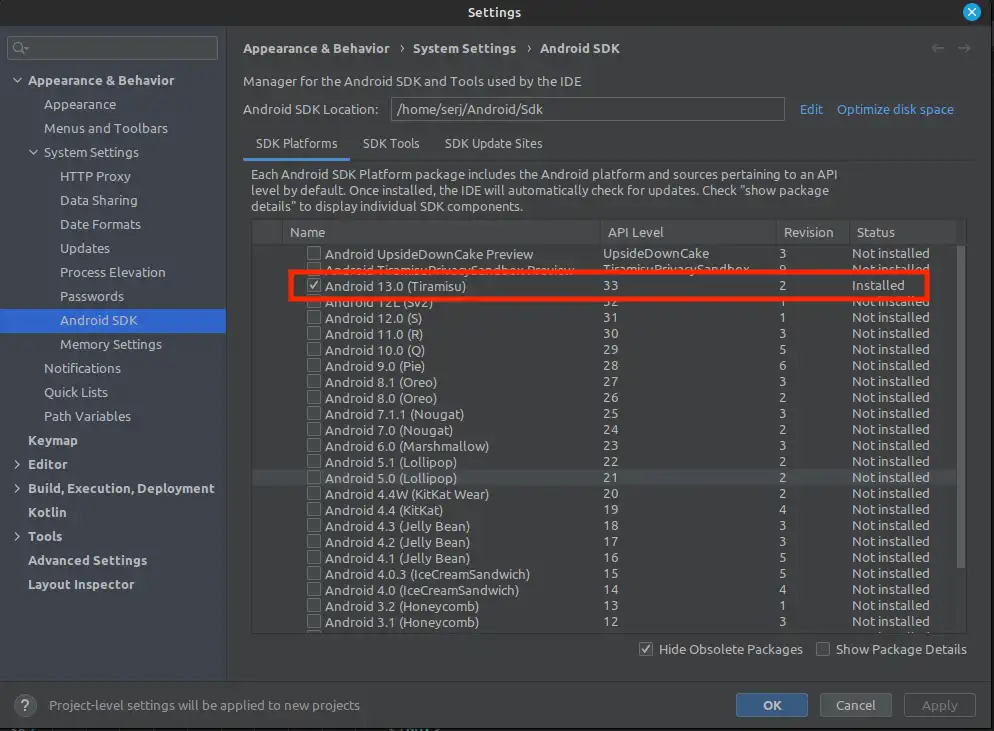
Адчыніце SDK Manager (магчыма таксама праз меню наладаў).
Там вы павінны ўбачыць галачку каля Android 13. Калі яе няма - то выберыце яе і ўсталюйце патрэбнае нам SDK.

Стварэнне праекту
Далей запусцім разгортванне нашага праекту, выканаўшы ў тэрмінале наступную каманду
npx react-native@latest init belFrontendReactNative
Калі гэтая каманда выканаецца - пяройдзем у папку з праектам і праз тэрмінал запусцім разгорнуты праект камандай:
npx react-native start
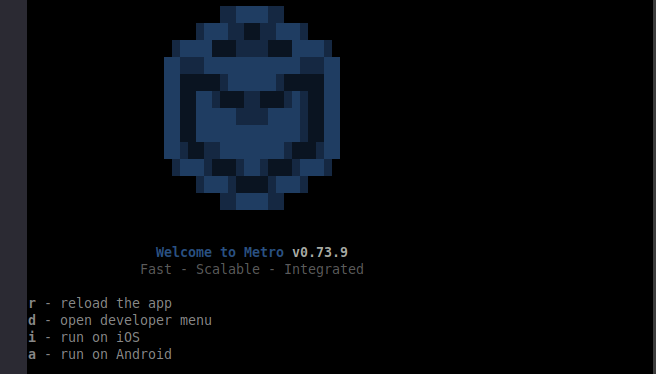
Пасля запуску ў тэрмінале з'явіцца нешта падобнае да гэтага:

і націскаем літару а на клавіатуры
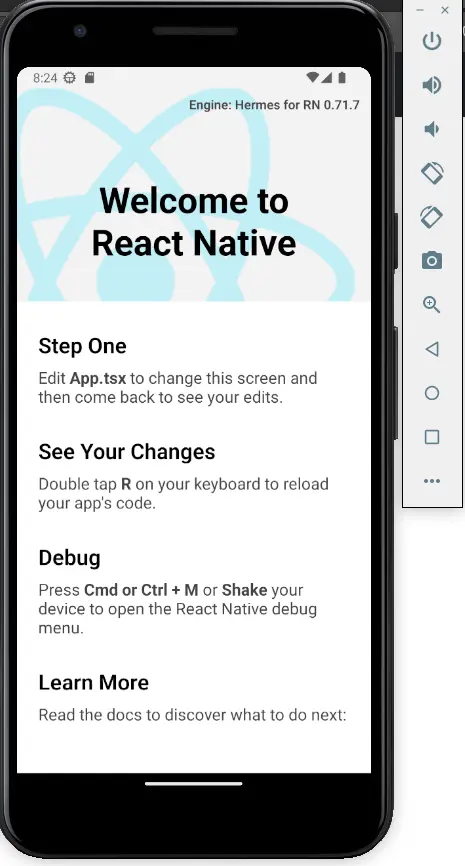
У выніку, павінен будзе адчыніцца андроід-эмулятар з ужо створаным дэфолтным дататкам.

Знойдзем у створаным праекце файлік App.tsx.
У ім мы можам убачыць прыклад далучэння стыляў да элементаў і інш.
Увага - звычайныя тэгі, як у html, тут не працуюць.
Спіс даступных кампанентаў знойдзіце па спасылцы: https://reactnative.dev/docs/intro-react-native-components
Далей, мы можам змяніць зыходную старонку, так як нам патрэбна, і ў эмулятары адразу ўбачым, як гэта будзе выглядаць у тэлефоне.
Напрыклад:

text1... 2function Section({children, title}: SectionProps): JSX.Element { 3 return ( 4 <View style={styles.sectionContainer}> 5 <Text 6 style={[ 7 styles.sectionTitle, 8 { 9 color: '#000', 10 }, 11 ]}> 12 {title} 13 </Text> 14 <Text 15 style={[ 16 styles.sectionDescription, 17 { 18 color: '#000', 19 }, 20 ]}> 21 {children} 22 </Text> 23 </View> 24 ); 25} 26 27function App(): JSX.Element { 28... 29 30 return ( 31 <SafeAreaView style={backgroundStyle}> 32 <StatusBar 33 barStyle={isDarkMode ? 'light-content' : 'dark-content'} 34 backgroundColor={backgroundStyle.backgroundColor} 35 /> 36 <ScrollView 37 contentInsetAdjustmentBehavior="automatic" 38 style={backgroundStyle}> 39 <View 40 style={{ 41 backgroundColor: '#fff' 42 }}> 43 <Section title="Наша першая аплікацыя"> 44 на беларускай мове 45 </Section> 46 </View> 47 </ScrollView> 48 </SafeAreaView> 49 ); 50} 51... 52export default App; 53
Збіраем apk-файл
Далей, дададзім у наш package.json у раздзел scripts наступны радок:
build": "cd ./android && ./gradlew assembleRelease"
і выканаем каманду npm run build
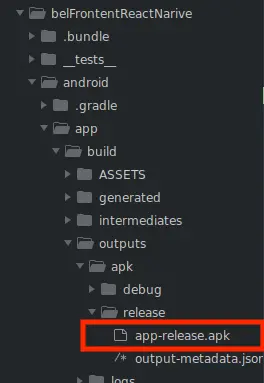
Калі ўсе зроблена правільна, то распачнецца зборка apk-файла, які пасля зборкі (першы раз можа заняць працяглы час) мы зможам знайсці па наступным адрасе ў нашым праекце: android/app/build/outputs/apk/release/app-release.apk

Зараз мы можам запампаваць файл на наш андроід-тэлефон і запусціць яго (налады бяспекі могуць ругацца, так як дадатак пакуль яшчэ не падпісаны)
Усталяваны дадатак на тэлефоне будзе выглядаць неяк так:

Усе!
Вынікі
У выніку, мы атрымалі наш першы, самы просты, мабільны дадатак.
P.S. Калі вам спадабаўся матэрыял - калі ласка стаўце падабайку, каб мы ведалі што тэматыка цікавая і мы працягвалі пісаць далей і развіваць дататак у нешта асэнсаванае.
Усім, хто дасюль дачытаў вялікі дзякуй і дапабачэння.
Спасылкі:
Каментары
(Каб даслаць каментар залагуйцеся ў свой уліковы запіс)