React: Хуткі старт
Гэта пераклад артыкула з афіцыйнай дакументацыі React
Вітаем вас у дакументацыі React! Гэтая старонка пазнаёміць вас з 80% канцэпцый React, якімі вы будзеце карыстацца кожны дзень.
Вы даведаецеся:
- Як ствараць і ўкладаць кампаненты
- Як дадаваць разметку і стылі
- Як адлюстроўваць даныя
- Як адлюстроўваць умовы і спісы
- Як рэагаваць на падзеі і абнаўляць экран
- Як абменьвацца данымі паміж кампанентамі
Стварэнне і ўкладанне кампанентаў
Праграмы на React складаюцца з кампанентаў. Кампанент — гэта частка UI (карыстальніцкага інтэрфейсу), якая мае ўласную логіку і знешні выгляд. Кампанент можа быць маленькім, як кнопка, або вялікім, як цэлая старонка.
Кампаненты React — гэта функцыі JavaScript, якія вяртаюць разметку:
js1function MyButton() { 2 return ( 3 <button>Я — кнопка</button> 4 ); 5}
Цяпер, калі вы аб'явілі MyButton, вы можаце ўкласці яго ў іншы кампанент:
js1export default function MyApp() { 2 return ( 3 <div> 4 <h1>Вітаю ў маёй праграме</h1> 5 <MyButton /> 6 </div> 7 ); 8}
Звярніце ўвагу, што <MyButton /> пачынаецца з вялікай літары. Такім чынам вы разумееце, што гэта кампанент React. Назвы кампанентаў React заўсёды павінны пачынацца з вялікай літары, а тэгі HTML — з малой.
Паглядзіце на вынік:
js1function MyButton() { 2 return ( 3 <button> 4 Я — кнопка 5 </button> 6 ); 7} 8 9export default function MyApp() { 10 return ( 11 <div> 12 <h1>Вітаю ў маёй праграме</h1> 13 <MyButton /> 14 </div> 15 ); 16}

Ключавыя словы export default вызначаюць асноўны кампанент у файле. Калі вы не знаёмыя з некаторымі часткамі сінтаксісу JavaScript, MDN і javascript.info маюць выдатныя матэрыялы на гэтую тэму.
Напісанне разметкі з дапамогай JSX
Сінтаксіс разметкі, які вы бачылі вышэй, называецца JSX. Ён неабавязковы, але большасць праектаў React выкарыстоўваюць JSX для зручнасці. Усе інструменты, якія мы рэкамендуем для лакальнай распрацоўкі падтрымліваюць JSX.
JSX больш строгі, чым HTML. Вы павінны закрываць такія тэгі, як <br />. Таксама ваш кампанент не можа вяртаць некалькі тэгаў JSX. Іх трэба змясціць у агульны бацькоўскі элемент, напрыклад <div>...</div> або пустую абгортку <>...</>:
js1function AboutPage() { 2 return ( 3 <> 4 <h1>Пра мяне</h1> 5 <p>Вітаю.<br />Як маецеся?</p> 6 </> 7 ); 8}
Для таго, каб перанесці вялікую колькасць HTML у JSX, можна выкарыстоўваць анлайн-канвертар.
Дадаванне стыляў
У React клас CSS вызначаецца з дапамогай className. Ён працуе гэтак жа, як атрыбут class у HTML:
js1<img className="avatar" />
Затым вы прапісваеце правілы CSS для яго ў асобным файле CSS:
css1/* У вашым CSS */ 2.avatar { 3 border-radius: 50%; 4}
React не вызначае, як дадаваць файлы CSS. У самым простым выпадку вы дадасце тэг <link> у ваш HTML. Калі вы выкарыстоўваеце інструмент зборкі або фрэймворк, звярніцеся да яго дакументацыі, каб даведацца, як дадаць файл CSS у ваш праект.
Адлюстраванне даных
JSX дазваляе дадаваць разметку ў JavaScript. Фігурныя дужкі дазваляюць вам «вярнуцца» ў JavaScript, каб вы маглі ўставіць некаторую пераменную з вашага кода і паказаць яе карыстальніку. Напрыклад, код ніжэй пакажа user.name:
js1return ( 2 <h1> 3 {user.name} 4 </h1> 5);
Вы таксама можаце выкарыстоўваць JavaScript у атрыбутах JSX. Для гэтага вам трэба паставіць фігурныя дужкі замест двукоссяў. Напрыклад, className="avatar" перадае радок "avatar" як клас CSS, а src={user.imageUrl} счытвае значэнне пераменнай JavaScript user.imageUrl і перадае гэта значэнне як атрыбут src:
js1return ( 2 <img 3 className="avatar" 4 src={user.imageUrl} 5 /> 6);
Вы таксама можаце выкарыстоўваць больш складаныя выразы ў фігурных дужках JSX, напрыклад, канкатэнацыю радкоў:
js1const user = { 2 name: 'Hedy Lamarr', 3 imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', 4 imageSize: 90, 5}; 6 7export default function Profile() { 8 return ( 9 <> 10 <h1>{user.name}</h1> 11 <img 12 className="avatar" 13 src={user.imageUrl} 14 alt={'Фота ' + user.name} 15 style={{ 16 width: user.imageSize, 17 height: user.imageSize 18 }} 19 /> 20 </> 21 ); 22}
css1.avatar { 2 border-radius: 50%; 3} 4 5.large { 6 border: 4px solid gold; 7}

У прыведзеным вышэй прыкладзе style={{}} — гэта не спецыяльны сінтаксіс, а звычайны аб'ект {} у фігурных дужках JSX style={ }. Вы можаце выкарыстоўваць атрыбут style, калі вашы стылі залежаць ад пераменных JavaScript.
Умоўны рэндэрынг
У React не існуе спецыяльнага сінтаксісу для апісання ўмоў, замест гэтага можна выкарыстоўваць звычайны код на JavaScript. Напрыклад, для ўмоўнага рэндэрынгу JSX можна ўжываць аператар if:
js1let content; 2if (isLoggedIn) { 3 content = <AdminPanel />; 4} else { 5 content = <LoginForm />; 6} 7return ( 8 <div> 9 {content} 10 </div> 11);
Калі вы аддаяце перавагу больш кампактнаму коду, вы можаце выкарыстоўваць умоўны аператар ?. У адрозненне ад if яго можна выкарыстоўваць у JSX:
js1<div> 2 {isLoggedIn ? ( 3 <AdminPanel /> 4 ) : ( 5 <LoginForm /> 6 )} 7</div>
Калі вам не патрэбна галіна else, можна выкарыстоўваць карацейшы лагічны аператар &&:
js1<div> 2 {isLoggedIn && <AdminPanel />} 3</div>
Усе гэтыя спосабы падыходзяць і для задання ўмоў у атрыбутах. Калі вам не знаёмы некаторыя з гэтых сінтаксічных структур JavaScript, вы можаце, для пачатку, заўсёды выкарыстоўваць if...else.
Рэндэрынг спісаў
Для адлюстравання спісаў кампанентаў вам трэба будзе выкарыстоўваць такія магчымасці JavaScript, як цыкл for і функцыя масіву map().
Напрыклад, уявім, што ў вас ёсць масіў прадуктаў:
js1const products = [ 2 { title: 'Капуста', id: 1 }, 3 { title: 'Часнок', id: 2 }, 4 { title: 'Яблык', id: 3 }, 5];
Пераўтварыце гэты масіў прадуктаў у масіў элементаў <li> з дапамогай функцыі map() унутры вашага кампанента:
js1const listItems = products.map(product => 2 <li key={product.id}> 3 {product.title} 4 </li> 5); 6 7return ( 8 <ul>{listItems}</ul> 9);
Звярніце ўвагу, што <li> мае атрыбут key. Для кожнага элемента спісу вам трэба задаваць ключ у выглядзе радка або ліку, які дазволіць адназначна аддзяліць гэты элемент ад астатніх у спісе. Звычайна гэты ключ бярэцца з вашых даных, напрыклад, гэта можа быць ідэнтыфікатар з базы даных. React выкарыстоўвае гэтыя ключы пры дадаванні, выдаленні або змяненні парадку элементаў.
js1const products = [ 2 { title: 'Капуста', isFruit: false, id: 1 }, 3 { title: 'Часнок', isFruit: false, id: 2 }, 4 { title: 'Яблык', isFruit: true, id: 3 }, 5]; 6 7export default function ShoppingList() { 8 const listItems = products.map(product => 9 <li 10 key={product.id} 11 style={{ 12 color: product.isFruit ? 'magenta' : 'darkgreen' 13 }} 14 > 15 {product.title} 16 </li> 17 ); 18 19 return ( 20 <ul>{listItems}</ul> 21 ); 22}

Апрацоўка падзей
Вы можаце рэагаваць на падзеі, аб'яўляючы ўнутры вашых кампанентаў функцыі апрацоўшчыкаў падзей:
js1function MyButton() { 2 function handleClick() { 3 alert('Мяне націснулі!'); 4 } 5 6 return ( 7 <button onClick={handleClick}> 8 Націсніце мяне 9 </button> 10 ); 11}
Звярніце ўвагу, што onClick={handleClick} не мае круглых дужак у канцы! Не выклікайце функцыю апрацоўшчыка падзей: вам трэба толькі перадаць яе. React выкліча ваш апрацоўшчык падзей, калі карыстальнік націсне кнопку.
Абнаўленне экрана
Часта вам можа спатрэбіцца, каб ваш кампанент «запомніў» некаторую інфармацыю і адлюстраваў яе. Напрыклад, вы хочаце падлічыць, колькі разоў націскалася кнопка. Для гэтага дадайце стан да вашага кампанента.
Спачатку імпартуйце useState з React:
js1import { useState } from 'react';
Цяпер вы можаце аб'явіць пераменную стану ўнутры вашага кампанента:
js1function MyButton() { 2 const [count, setCount] = useState(0); 3 // ...
useState верне вам дзве рэчы: бягучы стан (count) і функцыю, якая дазваляе абнаўляць яго (setCount). Вы можаце даць ім любыя назвы, але прынята пісаць [something, setSomething].
Пры першым паказе кнопкі count будзе 0, таму што вы перадалі 0 у useState(). Для змены стану выклічце setCount() і перадайце туды новае значэнне. Націсканне на гэту кнопку павялічыць лічыльнік:
js1function MyButton() { 2 const [count, setCount] = useState(0); 3 4 function handleClick() { 5 setCount(count + 1); 6 } 7 8 return ( 9 <button onClick={handleClick}> 10 Націснута разоў: {count} 11 </button> 12 ); 13}
React зноў выкліча функцыю вашага кампанента. На гэты раз count будзе роўны 1, затым 2, і гэтак далей.
Калі вы рэндэрыце адзін і той жа кампанент некалькі разоў, то ў кожнага з іх будзе свой стан. Паспрабуйце націснуць кожную кнопку паасобку:
js1import { useState } from 'react'; 2 3export default function MyApp() { 4 return ( 5 <div> 6 <h1>Лічыльнікі, якія абнаўляюцца асобна</h1> 7 <MyButton /> 8 <MyButton /> 9 </div> 10 ); 11} 12 13function MyButton() { 14 const [count, setCount] = useState(0); 15 16 function handleClick() { 17 setCount(count + 1); 18 } 19 20 return ( 21 <button onClick={handleClick}> 22 Націснута разоў: {count} 23 </button> 24 ); 25}
css1button { 2 display: block; 3 margin-bottom: 5px; 4}

Звярніце ўвагу на тое, як кожная кнопка «запамінае» свой уласны стан count і не ўплывае на іншыя кнопкі.
Выкарыстанне хукаў
Функцыі, чые назвы пачынаюцца з use, называюцца хукамі. useState — гэта ўбудаваны хук у React. У даведцы па API можна знайсці іншыя ўбудаваныя хукі. Таксама, вы можаце пісаць свае ўласныя хукі, сумяшчаючы іх з ужо існуючымі.
Хукі маюць больш абмежаванняў, чым іншыя функцый. Хукі могуць выклікацца толькі у пачатку вашых кампанентаў (або іншых хукаў). Калі вам патрэбны useState ва ўмове ці цыкле, стварыце новы кампанент і выкарыстоўвайце яго там.
Абмен данымі паміж кампанентамі
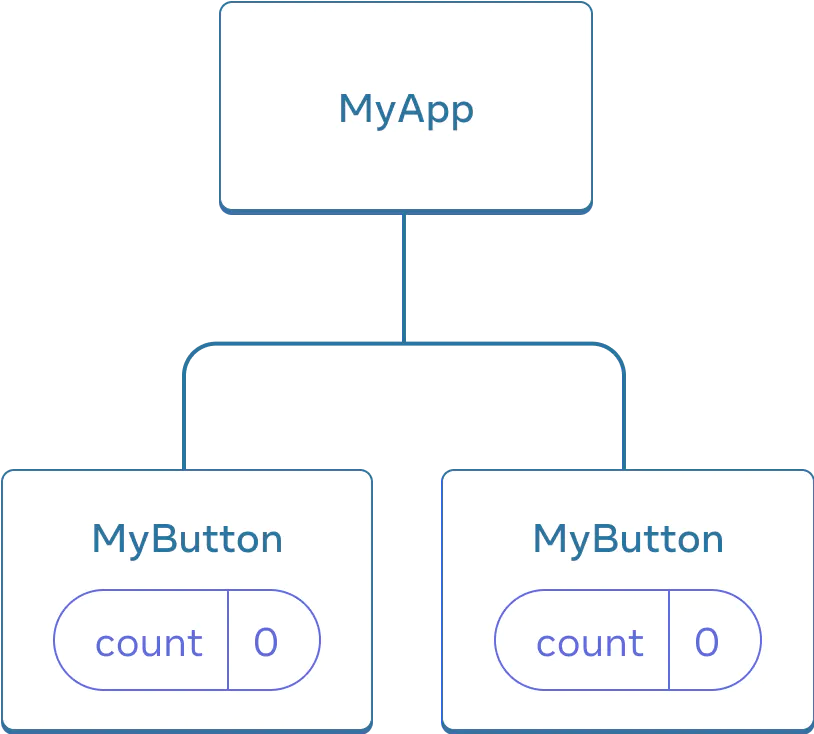
У папярэднім прыкладзе кожны кампанент MyButton меў свой уласны незалежны count, і калі націскалася кожная кнопка, мяняўся толькі count для націснутай кнопкі:

Першапачаткова ў кожнага
MyButtonстанcountроўны0

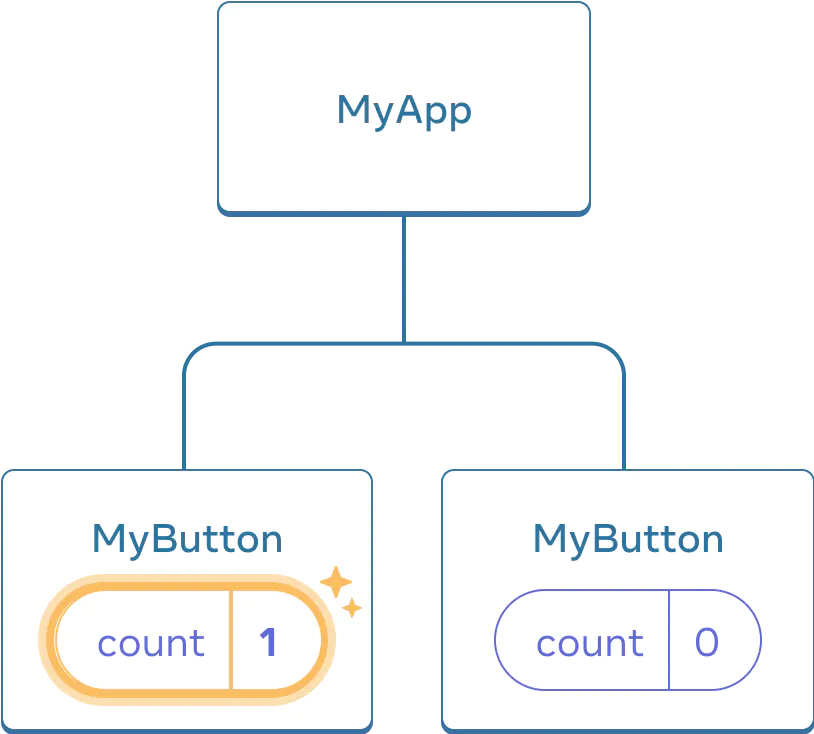
Першы
MyButtonабнаўляе свойcountда1
Аднак, часта ўзнікаюць сітуацыі, калі вам трэба, каб кампаненты «мелі агульныя даныя і заўсёды абнаўляліся разам».
Для таго, каб абодва кампаненты MyButton адлюстроўвалі аднолькавы count і абнаўляліся разам, вам трэба перамясціць стан ад асобных кнопак «уверх» да бліжэйшага кампанента, які змяшчае гэтыя кампаненты.
У гэтым прыкладзе гэта кампанент MyApp:

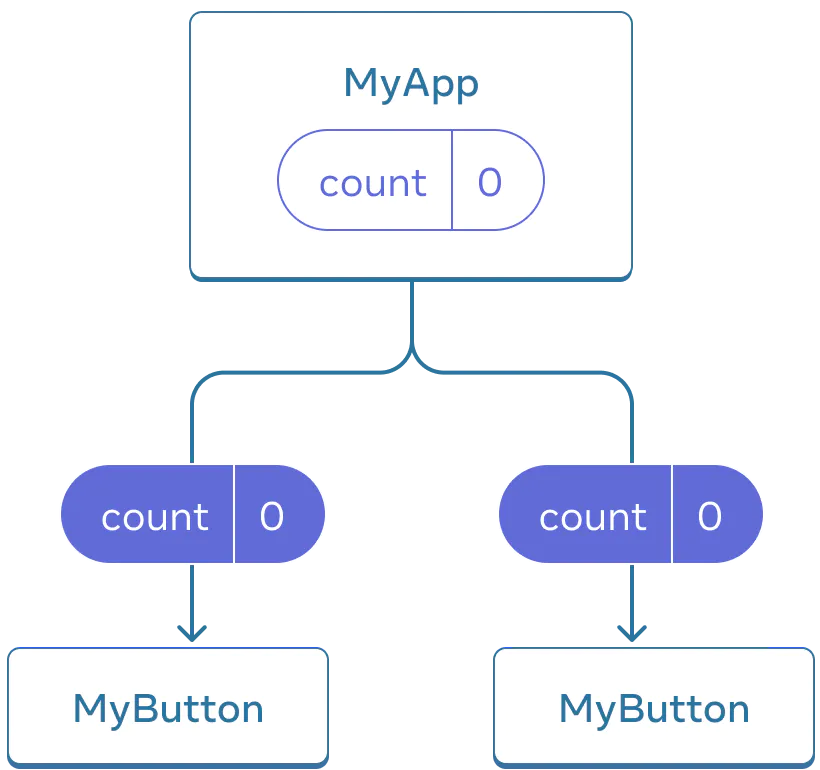
Першапачаткова стан
countкампанентаMyAppроўны0і перадаецца абодвум даччыным кампанентам

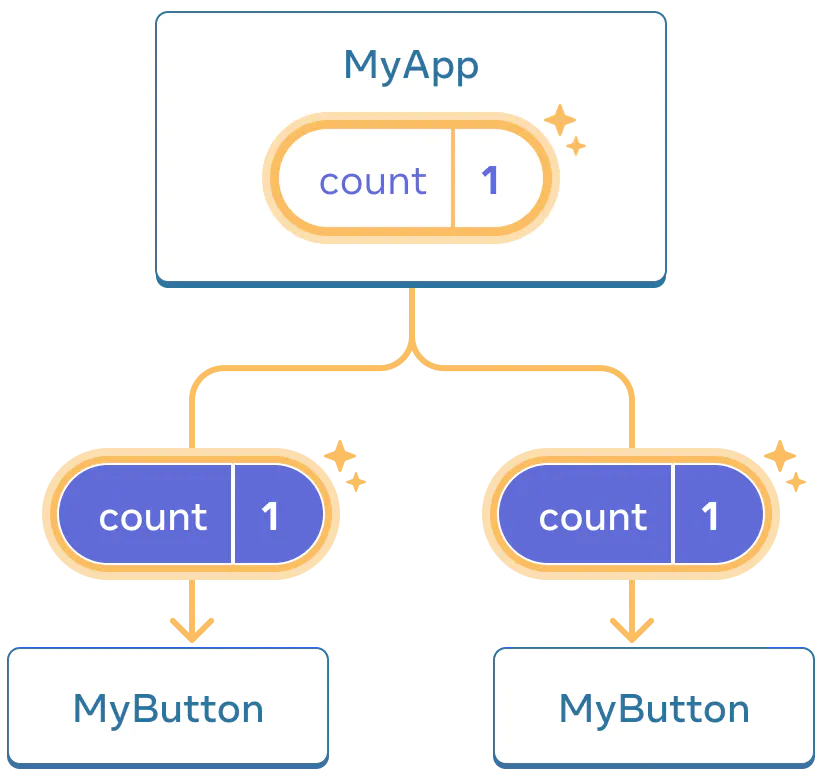
Пасля націскання
MyAppабнаўляе свой станcountна1і перадае яго абодвум даччыным кампанентам
Цяпер, калі вы націснеце адну з кнопак, count у MyApp зменіцца, што зменіць значэнні лічыльнікаў у абодвух кампанентах MyButton. Вось як гэта можна запісаць у кодзе.
Спачатку перамясціце ўверх стан з MyButton у MyApp:
js1export default function MyApp() { 2 const [count, setCount] = useState(0); 3 4 function handleClick() { 5 setCount(count + 1); 6 } 7 8 return ( 9 <div> 10 <h1>Лічыльнікі, якія абнаўляюцца асобна</h1> 11 <MyButton /> 12 <MyButton /> 13 </div> 14 ); 15} 16 17function MyButton() { 18 // ... мы перамяшчаем код адсюль ... 19} 20
Затым перадайце стан на ўзровень ніжэй з MyApp у кожны MyButton разам з агульным апрацоўшчыкам націсканняў. Вы можаце перадаць інфармацыю ў MyButton з дапамогай фігурных дужак JSX такім жа чынам, як вы гэта рабілі з убудаванымі тэгамі накшталт <img>:
js1export default function MyApp() { 2 const [count, setCount] = useState(0); 3 4 function handleClick() { 5 setCount(count + 1); 6 } 7 8 return ( 9 <div> 10 <h1>Лічыльнікі, якія абнаўляюцца разам</h1> 11 <MyButton count={count} onClick={handleClick} /> 12 <MyButton count={count} onClick={handleClick} /> 13 </div> 14 ); 15}
Інфармацыя, якую вы перадаяце такім чынам, называецца пропсамі (props). Цяпер кампанент MyApp мае стан count і апрацоўшчык падзеі handleClick і перадае абодва ў якасці пропсаў кожнай кнопцы.
Нарэшце, змяніце кампанент MyButton так, каб ён счытваў пропсы, якія яму перадалі з яго бацькоўскага кампанента:
js1function MyButton({ count, onClick }) { 2 return ( 3 <button onClick={onClick}> 4 Націснута разоў: {count} 5 </button> 6 ); 7}
Калі вы націскаеце кнопку, спрацоўвае апрацоўшчык onClick. У кожнай кнопцы ў якасці значэння пропсаў onClick зададзена функцыя handleClick з кампанента MyApp, там выконваецца код гэтай функцыі. Гэты код выклікае setCount(count + 1), што павялічвае пераменную стану count. Новае значэнне count перадаецца ў якасці пропсаў кожнай кнопцы, такім чынам усе кнопкі будуць паказваць гэтае новае значэнне. Гэта называецца «падніманнем стану ўверх». Паднімаючы стан уверх, вы робіце яго агульным для ўсіх кампанентаў.
js1import { useState } from 'react'; 2 3export default function MyApp() { 4 const [count, setCount] = useState(0); 5 6 function handleClick() { 7 setCount(count + 1); 8 } 9 10 return ( 11 <div> 12 <h1>Лічыльнікі, якія абнаўляюцца разам</h1> 13 <MyButton count={count} onClick={handleClick} /> 14 <MyButton count={count} onClick={handleClick} /> 15 </div> 16 ); 17} 18 19function MyButton({ count, onClick }) { 20 return ( 21 <button onClick={onClick}> 22 Націснута разоў: {count} 23 </button> 24 ); 25}
css1button { 2 display: block; 3 margin-bottom: 5px; 4}
Наступныя крокі
Цяпер вы ведаеце асновы таго, як пісаць код на React!
Азнаёмцеся з уводзінамі, каб прымяніць на практыцы атрыманыя веды і стварыць сваю першую міні-праграму на React.
Каментары
(Каб даслаць каментар залагуйцеся ў свой уліковы запіс)